Digital products will always need to be redesigned. Styles progress, hardware technologies advance, and development possibilities are ever-increasing. Just in the past year the potential for implementing microinteractions, and processor-intensive animations and graphics, has come along at a fair pace. Product teams are continuously looking to iterate and stay ahead of or pass the competition. This is ever important in furthering the design and development industries, and delivering to the consumer the very best product available. The process of redesigning is not always so straightforward. There are times when teams and individuals have to decide whether to redesign from the ground up, or iterate on the current product. In this article we are going to look at both options and analyze just why redesigning from scratch should be avoided in the majority of cases.
Redesigning from scratch
To begin, redesigning from scratch should not always be avoided. On occasion, a company can inherit a product simply for the user base, domain name, or because they see the potential to completely re-engineer the product from the ground up, into something completely different. One example of a product that completely redesigned from the ground up is Bebo. What was once a fast-growing social network has since become multiple new products as a result of complete redesigns. In its latest relaunch, it has been developed into a messaging app, somewhat reminiscent of Slack.  The issue with redesigning from scratch, is you pose the risk of alienating users. In certain cases, the product can have such underperforming design and UX, that it leaves this as the only appropriate course of action. The issue is when products are redesigned for little reason other than for change for its own sake. It’s important to ask two questions when pondering this decision:
The issue with redesigning from scratch, is you pose the risk of alienating users. In certain cases, the product can have such underperforming design and UX, that it leaves this as the only appropriate course of action. The issue is when products are redesigned for little reason other than for change for its own sake. It’s important to ask two questions when pondering this decision:
- Does my vision for the product clash considerably with the current design and framework?
- Is the current product posing multiple substantial design and UX issues for users?
If the answer to either is yes, then this may well be the most appropriate course. If you believe a redesign may cause a loss of users, answering yes to either should override any worries you have of this being the case. Sometimes, and only sometimes, a small proportion of the existing user base who are entirely opposed to change has to be discounted in order to move the product forward. You just have to be sure you are truly moving the product forward with a complete redesign — there has to be clear underlying reasons such as above.
Redesigning in iterations
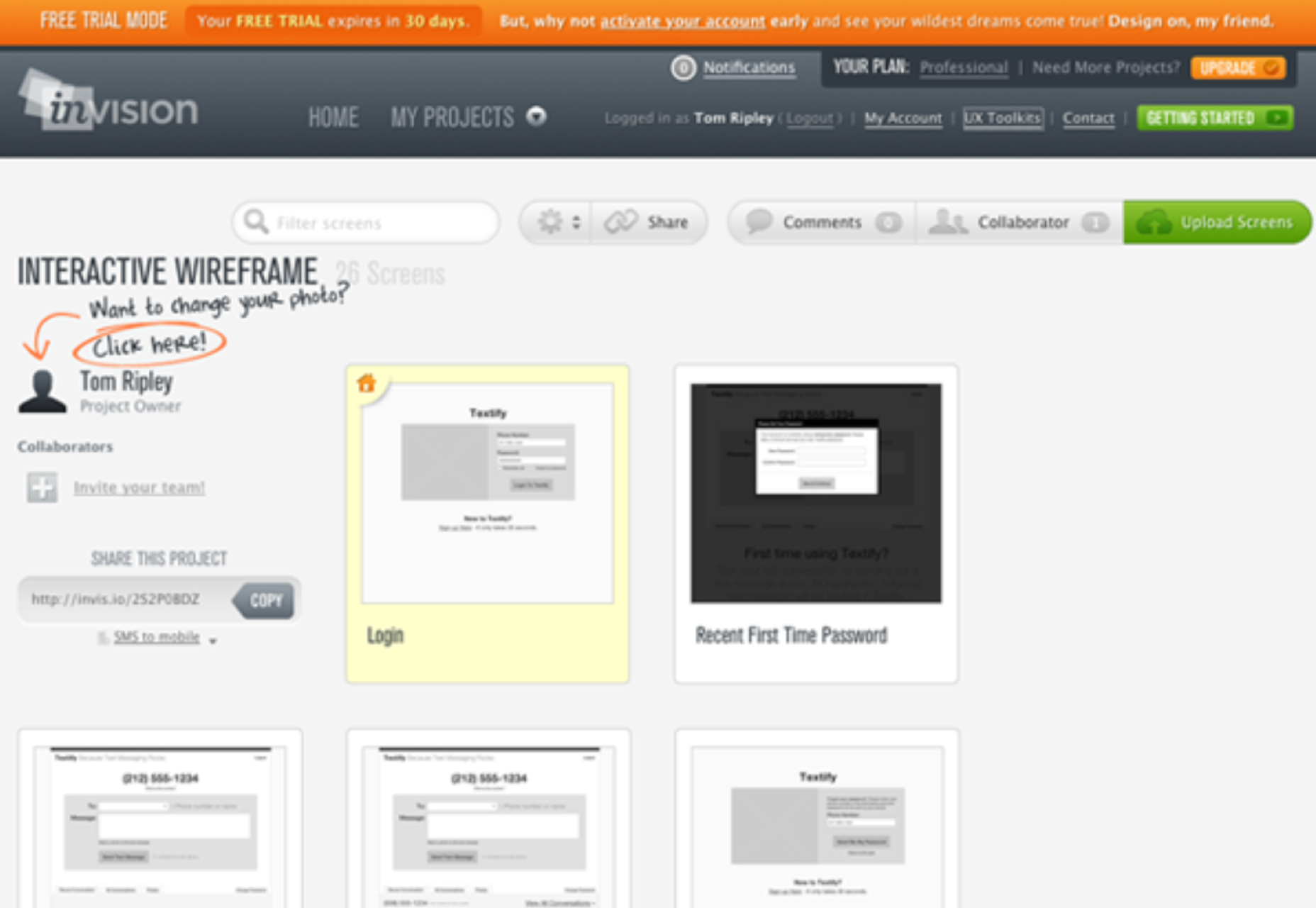
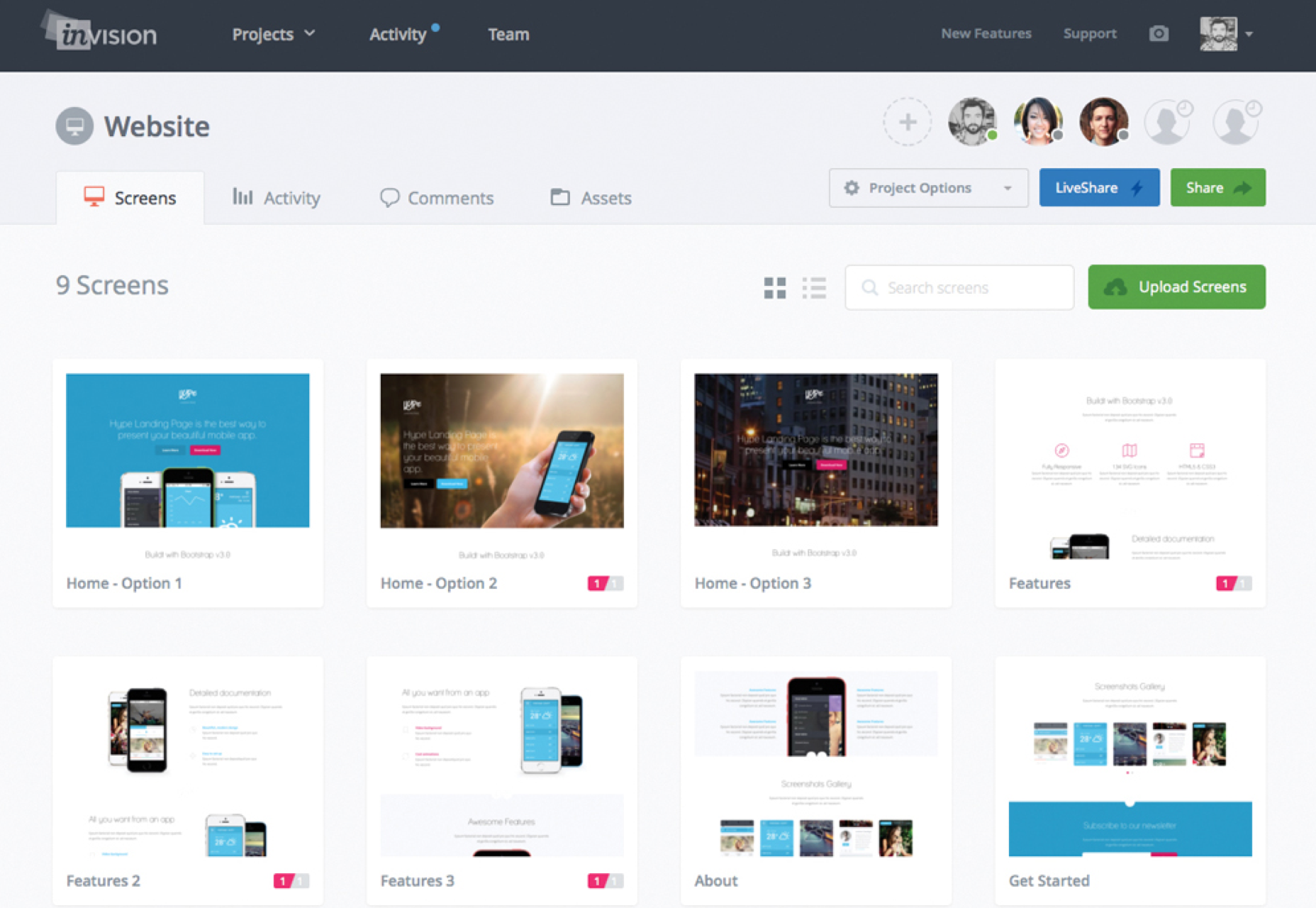
For most cases, this should be the route to take. By continuously iterating on a product, you avoid alienating the current user base by by slowly but surely introducing new UI and UX enhancements with each version. This is a lot easier to digest for users, and typically helps avoid having them move to competitors. It also allows for the removal of a feature if proven not to be effective or useful for new and existing users. Redesigning in iterations can also often result in the best possible product. When you are constantly redesigning from the ground up, it eliminates the positive effects of stepwise refinement. Take Google’s core search product, for example. I’d argue they have never redesigned completely, and instead continuously iterated over multiple decades. With Google, they have an incredibly complex product, but a simple interface, and have iterated upon this in small steps to the point now where the product is extremely refined, powerful, and easy to use. Another such example is InVision. A few years ago, they could have completely wiped the design which was looking tired and outdated. Instead of building something new with the latest short-term style trends, they chose to iterate on the current version one step at a time with the outlook of creating one of the finest design industry tools. All the while, they kept existing users satisfied by not overhauling every feature and layout. 
 In the above examples, you can see just how the product has progressed from something very dated, to a cutting-edge, industry leading product design — all through continuous iterating on the features, layout, and styles. This approach also excludes the issue of overhauling a design every time the design team or lead is changed. It provides a consistent approach over long periods of time, and avoids individual designs and styles making their mark at the users’ expense. Next time you are working on a design, ask yourself: should I really redesign this product from scratch, or can we achieve better long-term results with stepwise refinement?
In the above examples, you can see just how the product has progressed from something very dated, to a cutting-edge, industry leading product design — all through continuous iterating on the features, layout, and styles. This approach also excludes the issue of overhauling a design every time the design team or lead is changed. It provides a consistent approach over long periods of time, and avoids individual designs and styles making their mark at the users’ expense. Next time you are working on a design, ask yourself: should I really redesign this product from scratch, or can we achieve better long-term results with stepwise refinement?


















